What is UI Design? A Comprehensive Guide to User Interface Design
User Interface (UI) Design is a core discipline within the digital product design process, responsible for shaping the aesthetic, interactive elements that users engage with on digital platforms, from websites to mobile apps. The goal of UI design is to create interfaces that are visually appealing, easy to use, and aligned with both user needs and business objectives. While UI design is distinct from User Experience (UX) design, the two are deeply interconnected, working in tandem to create digital experiences that are both enjoyable and functional.
In this article, we’ll dive into the specifics of UI design, how it fits within the UX design process that typically precedes it, and how it ultimately bridges the gap between the design and development stages of a project. By the end, you’ll have a thorough understanding of UI design, its role in digital product development, and why it is crucial to the success of any product.
*Disclosure: I only recommend products I would use myself and all opinions expressed here are our own. This post may contain affiliate links that at no additional cost to you, I may earn a small commission. Learn more
Table of Contents
What is UI Design?
UI Design, short for “User Interface Design,” involves creating the visual layout of an application or website. It focuses on designing every element a user interacts with, such as buttons, icons, typography, colour schemes, and spacing. UI design defines how information is presented, where it is located, and how users will navigate through the system to achieve their objectives.
At its core, UI design is about making a product both usable and delightful. However, it is not just about making things look good; UI design also has a functional purpose. A well-designed interface guides users intuitively, ensuring they understand where to click, scroll, or swipe without needing additional instructions.
Key Aspects of UI Design
- Visual Hierarchy – Establishing a visual structure that prioritises elements based on importance.
- Consistency – Ensuring similar elements (like buttons and icons) look and function the same across all screens.
- Readability and Accessibility – Ensuring text is easy to read, and the interface is accessible to all users, including those with disabilities.
- Feedback and Responsiveness – Providing users with clear feedback on their actions, like button animations or error messages.
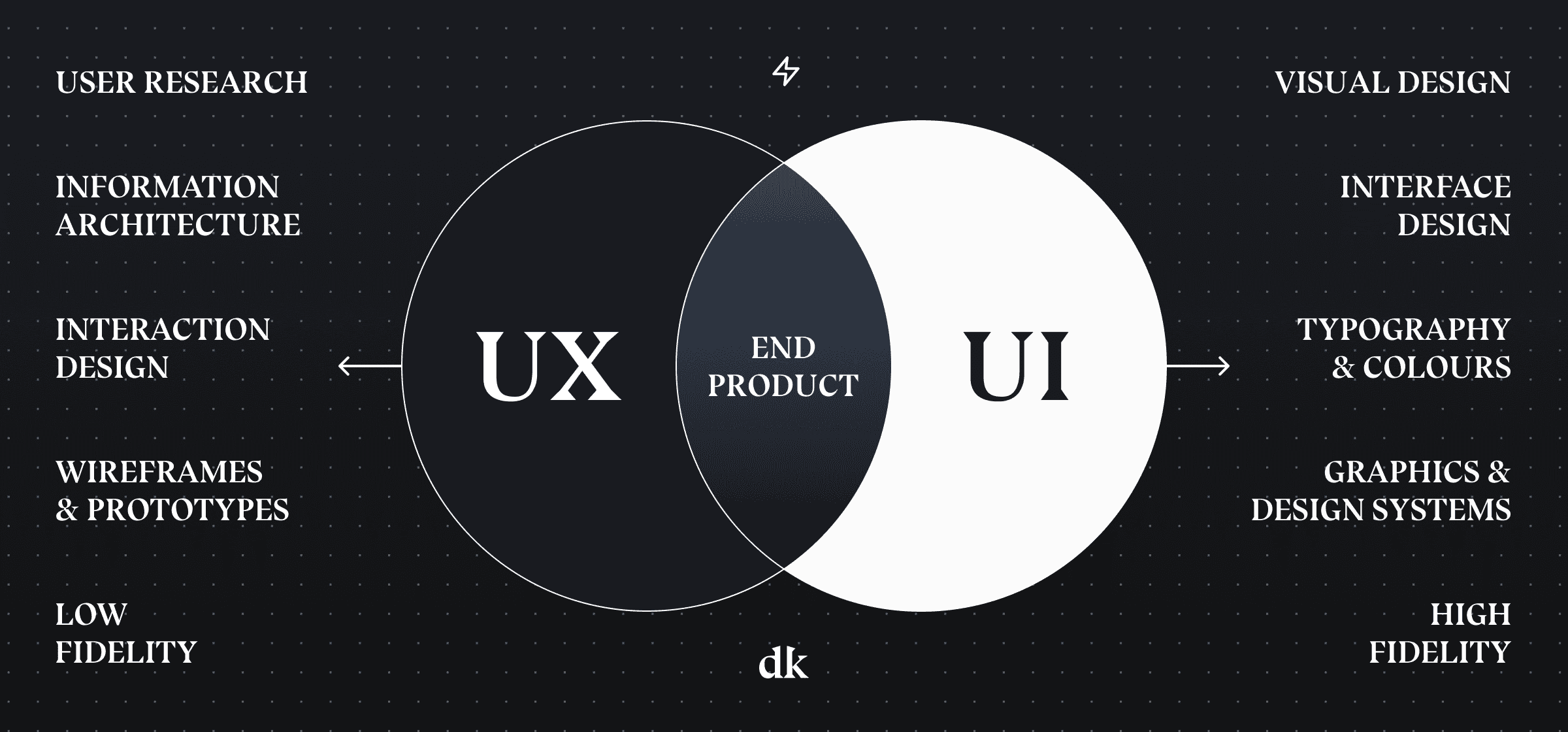
UI Design vs. UX Design: How Do They Relate?

Though UI and UX are often used interchangeably, they serve distinct functions within the design process. User Experience (UX) design is about understanding users and designing an overall flow or structure that meets their needs and achieves the business’s goals. It encompasses researching user behaviour, creating user personas, mapping out user journeys, and structuring the site or app in a way that is logical and intuitive.
User Interface (UI) design, on the other hand, is the stage where the actual “face” of the product is created. UI design brings UX concepts to life by defining the visual look and feel of each screen. Think of it this way: if UX design is the blueprint of a building, then UI design is the interior decoration—the colour scheme, furniture, and lighting that make the building inviting and functional.
The Relationship Between UI and UX
The two are not only complementary but interdependent. Here’s how UI and UX design intersect throughout the design process:
UX Research Guides UI Decisions: The UX phase usually involves extensive research—conducting user interviews, surveys, and usability testing. This research informs the UI design by providing insights into user needs and preferences, helping the UI designer make informed decisions.
User Flows and Wireframes Set the Foundation: UX designers create user flows and wireframes, outlining the structure and placement of elements without detailed visual styling. UI designers use these as blueprints, adding colour, typography, and interactive components to align with the brand’s visual identity.
Consistent User Feedback Loops: Both UX and UI teams collaborate throughout the design process, testing the design with real users to ensure it meets usability standards and satisfies user expectations.
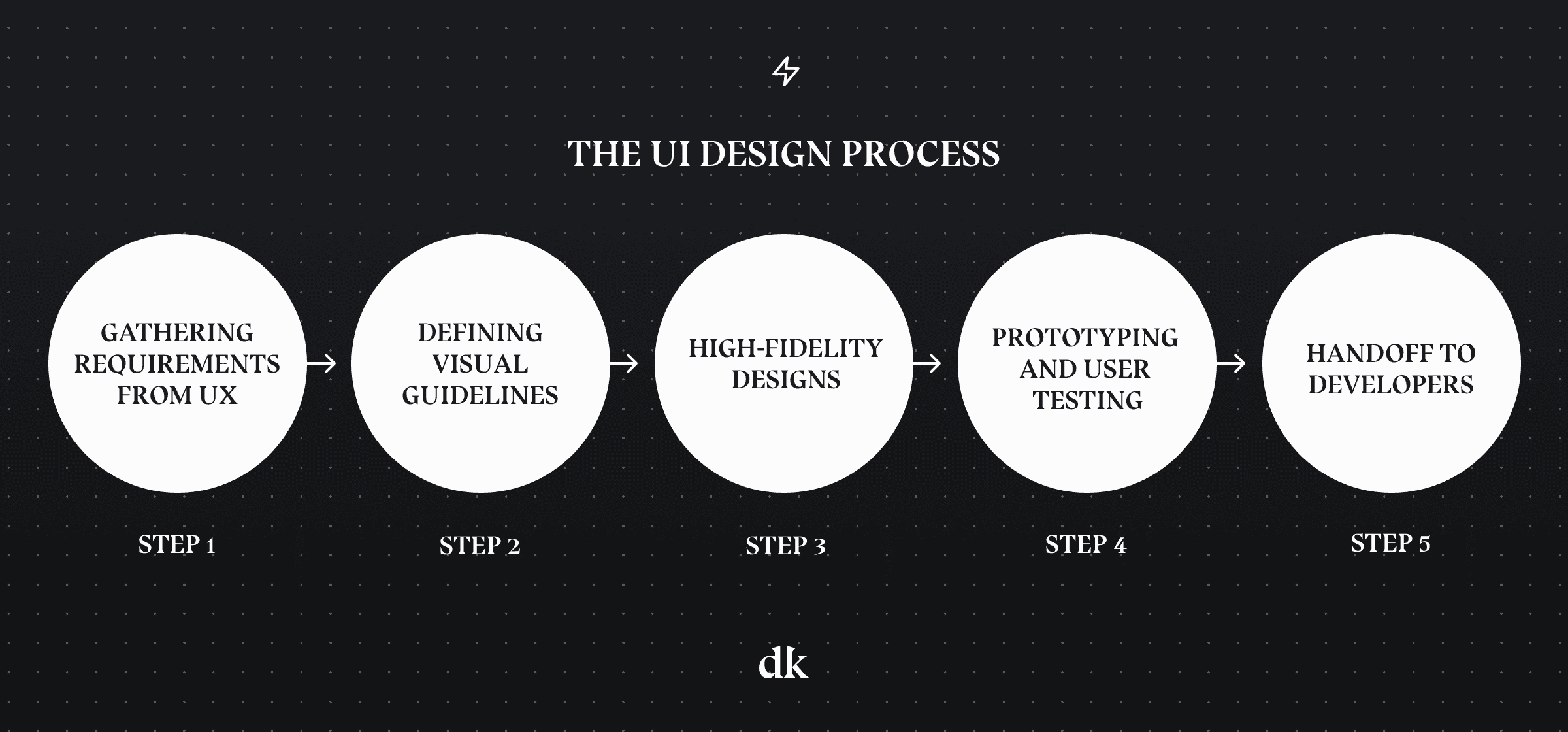
The UI Design Process in Detail

The UI design process is a journey that begins with foundational elements and evolves through iterations. Each step brings the design closer to becoming a fully interactive, visually cohesive product.
Step 1: Gathering Requirements
The UI designer first gathers information from UX research, project stakeholders, and business objectives. During this phase, the designer reviews wireframes, user personas, and journey maps created by the UX team. This context allows the UI designer to make decisions that are not only visually appealing but also serve the target user’s needs.
Step 2: Defining Visual Style
UI designers work with branding guidelines, including typography, colours, and iconography, to create a style that resonates with the brand and appeals to users. This stage involves:
- Colour Palette Selection: Choosing colours that not only represent the brand but also make the UI accessible and easy to navigate.
- Typography: Selecting fonts that are legible and in line with the brand’s tone and voice.
- Iconography and Imagery: Developing or selecting icons, graphics, and images that communicate concepts clearly and fit the brand’s style.
Step 3: Creating High-Fidelity Designs
With a clear visual direction established, the designer creates high-fidelity screens that showcase the end look of the app or website. High-fidelity designs are precise, interactive mockups that simulate what the final product will look like. They often include detailed information on transitions, animations, and interactive elements.
Step 4: Prototyping and User Testing
Prototypes—clickable, interactive versions of high-fidelity designs—are used to test the functionality and usability of the interface. These prototypes help designers gather real feedback on how users interact with the design. This feedback can reveal usability issues, like confusing navigation or unclear icons, which can be adjusted before the development phase.
Step 5: Handoff to Developers
Once the UI design has been validated through user testing, it’s handed off to developers. Designers often use tools like Figma, Adobe XD, or Sketch to document UI specifications, providing assets like icons, images, and style guides to ensure consistency in the final product. This handoff is crucial for ensuring that the design vision is implemented accurately.
How UI Design Supports Developers
UI design doesn’t just improve the end-user experience; it also plays a vital role in supporting developers. A well-structured UI design can streamline the development process, reducing ambiguity and potential errors.
Design Consistency and Clarity: By providing detailed designs and documentation, UI designers make it easier for developers to translate visuals into code. Consistent design elements (like buttons and input fields) reduce the need for developers to create custom solutions for each screen, saving time and ensuring uniformity.
Component Libraries and Style Guides: UI designers often create libraries of reusable components (e.g., buttons, form fields) and style guides that developers can refer to, standardising the codebase and making it easier to update the design in the future.
Responsive Design Guidelines: UI designers provide specifications for responsive designs, outlining how each element should adapt across different screen sizes. These guidelines allow developers to implement a seamless experience across desktop, tablet, and mobile devices without needing extensive adjustments.
Animation and Interaction Specifications: For animations or transitions, UI designers provide specifications that detail timing, effects, and triggers. This clarity enables developers to recreate animations with accuracy and to code interactions that align with the intended experience.
Iterative Feedback: Throughout the development process, designers often collaborate with developers to address any challenges or technical constraints. This feedback loop helps maintain design fidelity while ensuring that the final product is technically feasible and functions as expected.
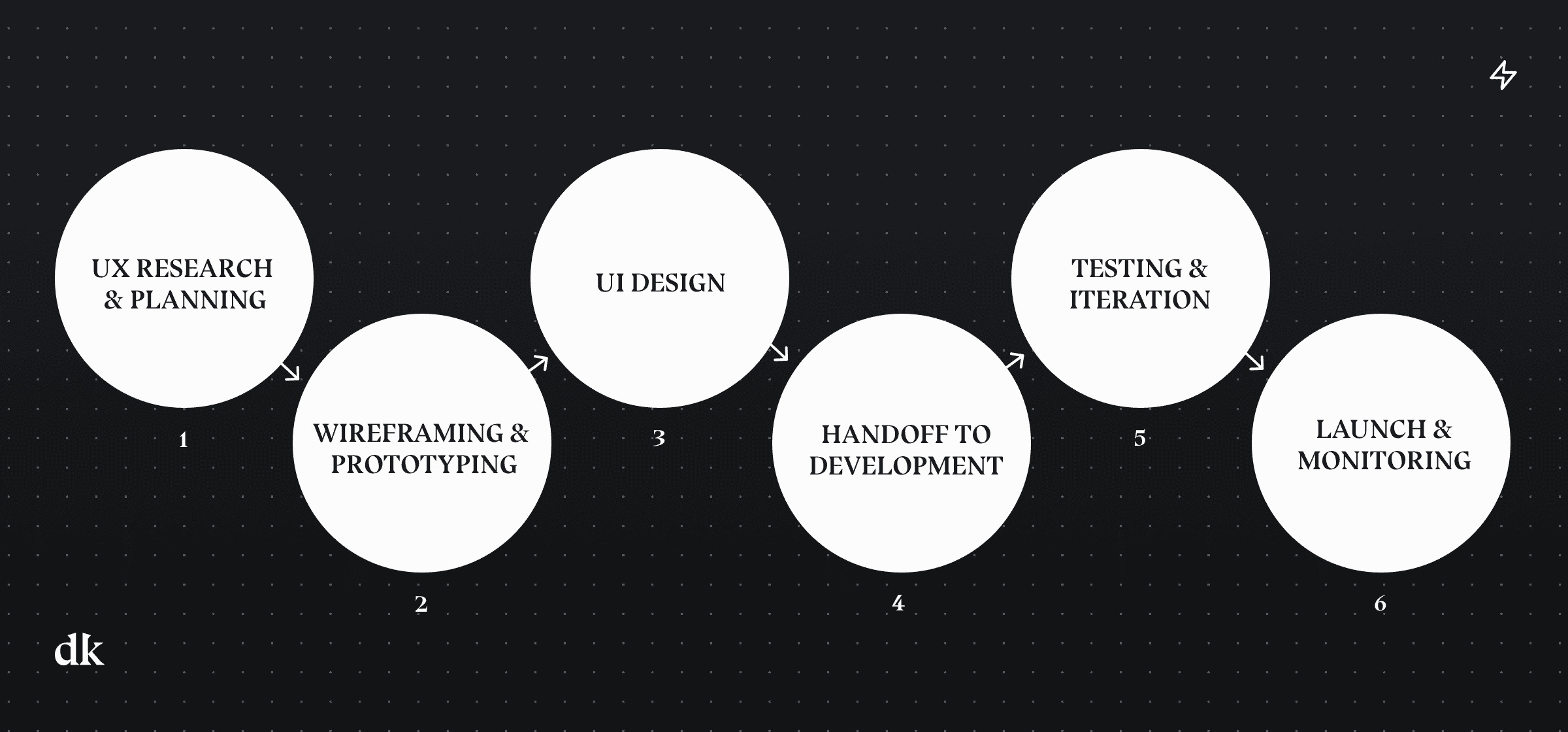
The Full Process: From UX to UI to Development

In digital product development, UI design sits within a larger workflow that involves initial research, planning, designing, and building. Here’s a quick look at the full process:
UX Research and Planning: The UX team gathers data on user needs and crafts the product’s structure, laying the groundwork for UI design.
Wireframing and Prototyping: UX and UI designers collaborate to turn research into wireframes and prototypes, iterating based on user testing.
UI Design: UI designers take the wireframes and bring them to life with detailed visual styling, component libraries, and interactive specifications.
Handoff to Development: Developers use the design assets and style guides to build the interface, ensuring each element matches the intended design.
Testing and Iteration: Throughout the development process, designers and developers work together to troubleshoot issues, test usability, and refine the design based on feedback.
Launch and Monitoring: After the product is released, designers and developers monitor user interactions to gather data for potential improvements in future updates.
Conclusion
UI design is a critical piece of the puzzle in creating digital products that are both functional and visually compelling. By transforming UX blueprints into a polished, usable interface, UI designers bring a product to life, aligning visual design with the functionality users need and want. Furthermore, a well-executed UI design eases the development process, enabling developers to implement features more efficiently and accurately.
As the digital world continues to evolve, the importance of effective UI design remains constant, serving as the bridge between a product’s concept and its successful implementation. Together with UX design, UI design is essential for creating experiences that resonate with users and keep them coming back.