The Design Thinking Process: A Comprehensive Guide
Design thinking is a human-centred approach to solving complex problems by understanding user needs, generating creative ideas, prototyping solutions, and testing with real users. This approach encourages a deep focus on empathy and iterative improvement, helping teams develop innovative and user-focused solutions.
In this guide, we’ll walk through the five stages of the design thinking process with a practical focus on each step, including how affinity diagrams can enhance your process.
What is Design Thinking?
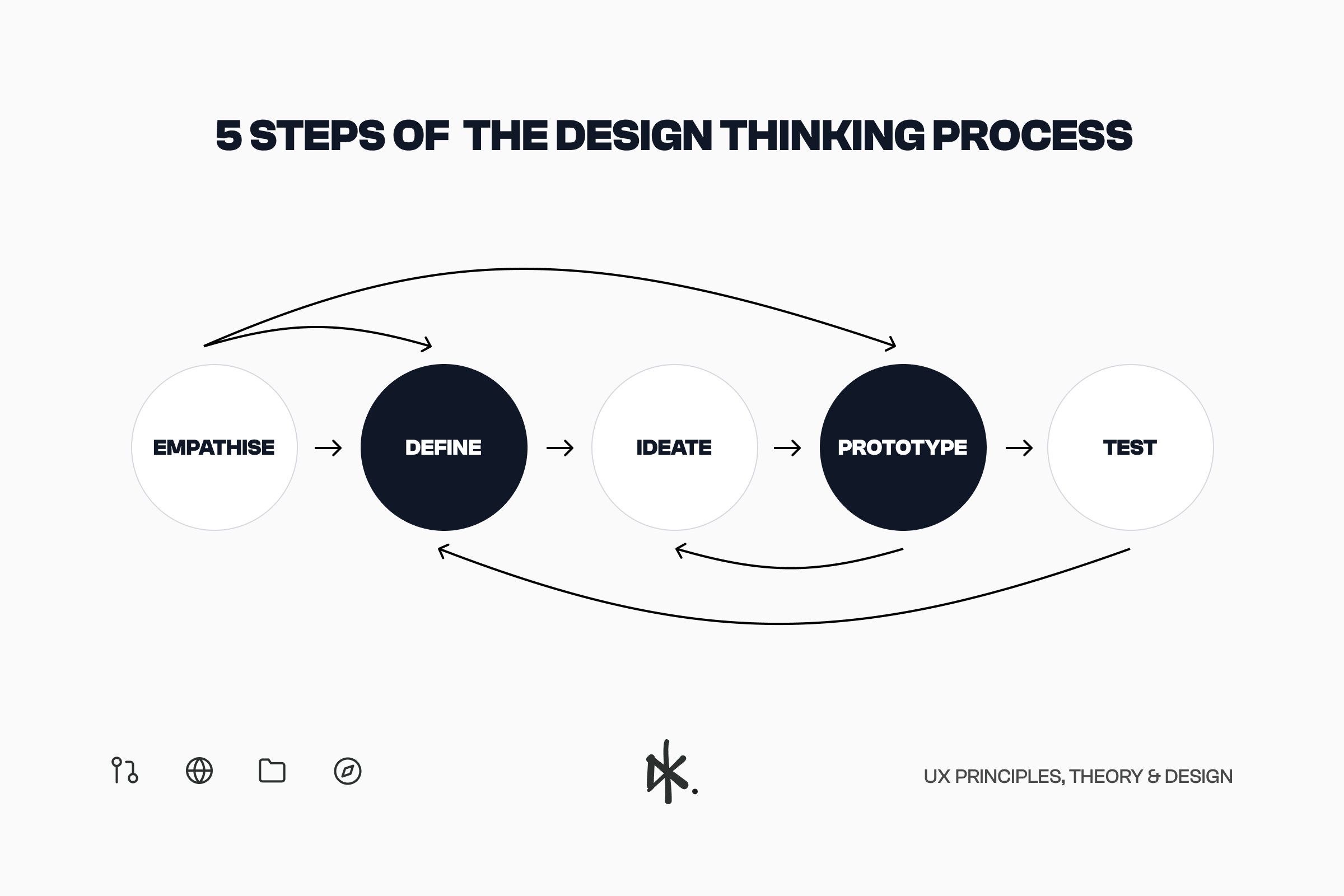
Design thinking is a flexible problem-solving framework that emphasizes empathy, creativity, and collaboration. It’s typically structured around five key stages:
- Empathise
- Define
- Ideate
- Prototype
- Test
Each stage builds upon the last, creating an iterative process where learning from one phase can inform or even reshape previous steps. While the stages are commonly presented in sequence, they’re fluid—allowing you to move back and forth as new insights are discovered.
Step 1: Empathise
Understanding Users Deeply
The Empathise stage is all about immersing yourself in the user’s perspective. This means learning about users’ needs, emotions, challenges, and motivations. Here, you gather insights to create a foundation for the design process, developing an understanding that goes beyond assumptions.
Methods for Empathising:
- User Interviews: Conduct one-on-one interviews to understand users’ experiences, behaviours, and pain points. Open-ended questions help you gather qualitative insights that are rich and detailed.
- Observation: Observe users in their real environments to see how they interact with products or services. This can highlight pain points that users may not articulate directly.
- Surveys and Questionnaires: Surveys can capture broader user insights and quantitative data, especially helpful if you’re designing for a larger audience.
By empathising with users, you gather a wealth of data that captures the full scope of their experiences and challenges. This sets the stage for defining a meaningful, user-centred problem statement in the next step.
Step 2: Define
Synthesising Insights into a Clear Problem Statement
The Define stage is where you take all the information gathered during the Empathise phase and distill it into a clear and actionable problem statement. This step focuses on organising and synthesising data to reveal patterns, identify user needs, and clarify the design challenge.
Using Affinity Diagrams to Organise Insights
Affinity diagrams are invaluable in this stage. This tool allows teams to sort and categorise insights from research, finding common themes and patterns. Here’s how to use affinity diagrams in the Define phase:
Gather Key Insights: Write down findings from user research on sticky notes or a digital whiteboard, with one insight per note. For example, “Users find the setup process too time-consuming” or “Users want easier navigation.”
Group Similar Insights Together: As a team, group similar notes together into clusters. For example, you may have a cluster around “navigation challenges” or “time-saving needs.”
Identify Emerging Themes: Name each cluster to summarise its core insight, like “Efficiency” or “Ease of Use.” These themes reveal user needs and help define the primary focus areas.
Develop a Problem Statement: Based on the themes, craft a problem statement that captures the essence of the challenge. For example, “Our users need a faster, simpler way to navigate our app because the current setup is too complex and time-consuming.”
How a Problem Statement Drives Focus:
- A strong problem statement creates a guiding focus for the rest of the design process.
- It helps ensure that ideation and prototyping will be centred on addressing real user needs rather than assumed issues.
Affinity diagrams in the Define stage help structure insights and uncover patterns that make the problem clear and actionable.
Step 3: Ideate
Generating Creative Solutions
With a focused problem statement, the Ideate phase is where the team begins brainstorming possible solutions. This step is all about creative exploration—thinking outside the box to address the defined problem in new and innovative ways.
How to Ideate Effectively:
- Brainstorming Sessions: Facilitate an open brainstorming session where all ideas are welcome. The aim is to encourage a free flow of ideas, no matter how unconventional they may seem.
- Mind Mapping: Use mind maps to explore ideas around central themes or user needs identified in the affinity diagram. This visual technique helps create connections between ideas and can spark innovative solutions.
- Sketching and Rapid Prototyping: Quick sketches and storyboards help teams visualise ideas and assess their feasibility. These don’t have to be detailed; even simple wireframes can help conceptualise solutions.
Evaluating Ideas with User Needs in Mind: Throughout ideation, refer back to your affinity diagram themes and problem statement. This keeps the brainstorming focused on ideas that directly address the user’s core needs and challenges.
Step 4: Prototype
Bringing Ideas to Life
The Prototype stage is about creating tangible representations of your best ideas. Prototypes can vary in fidelity, from simple paper sketches to interactive digital models, but the primary goal is to make ideas testable and concrete.
Creating Prototypes Based on User Insights:
- Develop Low-Fidelity Models First: Begin with basic prototypes to test core functions without investing too much time. Low-fidelity models allow for quick adjustments and rapid testing.
- Focus on Core Interactions: When designing each part of the prototype, prioritize key touchpoints that correspond to user needs identified in the affinity diagram. For instance, if “navigation” emerged as a pain point, create a navigation-focused prototype to simplify user flow.
- Iterate and Refine: Prototyping is inherently iterative. Each version should refine and improve based on insights from testing, creating a polished and functional end result.
By grounding prototypes in well-defined problem areas and prioritising features that address user needs, teams can ensure they are building solutions that will ultimately resonate with real users.
Step 5: Test
Validating Solutions with Real Users
Testing is where your prototype is placed in the hands of real users to gather feedback. The goal is to validate your design’s effectiveness and identify any areas that need improvement. This phase allows for invaluable user insights that often reveal additional refinements to enhance the user experience.
How to Test Effectively:
- Conduct Usability Testing: Observe users as they interact with the prototype. Note where they succeed and where they struggle, focusing on how well the design addresses the problem statement.
- Gather Qualitative Feedback: Ask users about their experience—what they liked, disliked, and found confusing. This feedback can reveal subtle issues that may not be obvious from observation alone.
- Iterate Based on Feedback: The insights gathered in testing should drive revisions to the prototype. For example, if users still find navigation cumbersome, it may need further simplification or added guidance.
Testing completes the loop of the design thinking process by providing concrete feedback from the people who will actually use the product. This phase often leads to iterative cycles of refinement, ensuring the final solution is truly user-centred.
Conclusion
Design thinking is a powerful, user-centred approach to problem-solving that allows teams to design solutions with empathy and innovation. By following the five stages—empathise, define, ideate, prototype, and test—designers can develop products and services that are not only functional but also meaningful to users.
The use of affinity diagrams within the Define phase provides a structured way to synthesise research findings, making it easier to identify key themes and formulate a clear problem statement. This process helps anchor the design work in real user needs, creating a strong foundation for ideation and prototyping.
Whether you’re designing a product, service, or process, design thinking provides a flexible, iterative framework that fosters creativity, collaboration, and human-centred innovation. Incorporating tools like affinity diagrams ensures each step of the journey is deeply aligned with user insights, resulting in UX solutions that are not only effective but also genuinely impactful.